Aujourd’hui, l’infobésité due au big data constitue un véritable défi pour l’entreprise de l’ère du numérique. Pour cette dernière, l’analyse de données devient une tâche complexe en raison du flux abondant de données variées auquel elle doit constamment faire face. Heureusement, en prêtant un peu attention à Confucius qui disait qu’une image vaut mille mots, les spécialistes de données ont trouvé la solution : la datavisualisation. Définition, enjeux et exemples pratiques, découvrez ici ce concept.
Qu’est-ce que la datavisualisation ou dataviz ?
Sa définition
La datavisualisation, dataviz en ou encore la visualisation de données, désigne une technique consistant à rendre accessible et lisible un ensemble de données complexes grâce à des représentations graphiques. En d’autres termes, il s’agit d’une conversion d’informations brutes en représentations visuelles pour en faciliter la compréhension.
La visualisation des données est fondée sur le fait que les humains ont plus de facilités à comprendre une information présentée sous forme de représentation visuelle que sous forme de tableur Excel débordant de chiffres. Une équipe commerciale suivra plus facilement ses indicateurs de performance, comme le nombre de contrats signés, grâce à un diagramme qu’avec une liste de données brutes.
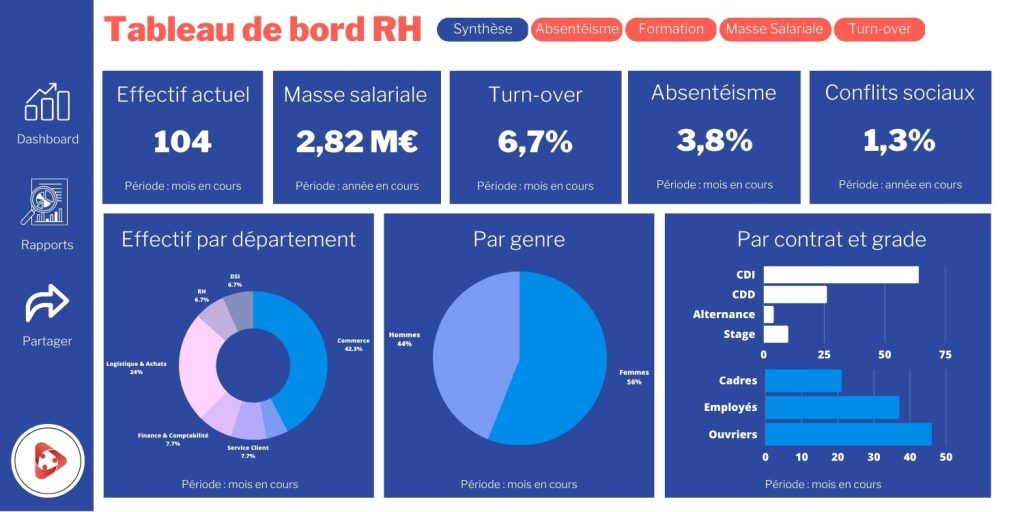
La dataviz est un outil fondamental des solutions BI (Business Intelligence), aussi appelés outils de reporting comme MyReport ou Microsoft Power BI. En effet, elle aide les utilisateurs à construire un tableau de bord ou un rapport tout en facilitant la prise de décision des décideurs qui peuvent y trouver des indicateurs pertinents.
Il existe une grande variété d’outils de visualisation tels que les :
- Graphiques ;
- Diagrammes ;
- Histogrammes ;
- Cartes interactives ;
- Tables ;
- Infographies.
Les enjeux de la dataviz
Au cœur des préoccupations de l’entreprise moderne, le big data ou les données de masse présentent une quantité impressionnante d’informations qu’il est aujourd’hui difficile d’analyser et d’exploiter en temps réel. Mais la datavisualisation a une variété d’effets positifs :
- Elle rend les données de l’entreprise plus faciles à lire et à comprendre.
- Elle permet un gain important de temps dans le traitement et la restitution de ces dernières.
- Cela aide les équipes métier à mieux piloter leur performance car elles peuvent chiffrer leur impact.
- De plus, elle accélère la prise de décisions et optimise ainsi la chaîne décisionnelle.
- Tout ceci aide les organisations à tirer davantage de valeur de leurs données. En effet, nombre d’entreprises ont du mal à explorer les données qu’elles accumulent et les laissent en grande partie dormir dans des entrepôts de données.
La dataviz est donc un outil décisionnel de choix pour répondre aux besoins de reporting des sociétés. C’est pourquoi nous conseillons à nos clients d’adopter une des multiples solutions de Business Intelligence sur le marché et de tirer le meilleur de son outil de visualisation.
5 exemples de bénéfices de la datavisualisation
Peu importe son secteur d’activité et sa taille, toute entreprise peut utiliser la dataviz afin de :
1. Raconter une histoire avec des données
Concept relativement récent, le data storytelling prend de plus en plus d’ampleur dans la mise œuvre des solutions de reporting et de BI. Il consiste à raconter une histoire avec les données pour les présenter sous un angle qui parle à l’utilisateur final.
Prenons un exemple très concret. L’émission “C’est pas sorcier” fait usage du data storytelling pour faciliter la compréhension de phénomènes naturels complexes par leur jeune public. Plutôt que de les ensevelir sous une avalanche de chiffres, ses présentateurs présente les chiffres et informations les plus importants à travers des visualisations impactantes (expériences, graphiques, cartographie interactive etc.).
Parce qu’une représentation graphique est incomplète sans l’histoire qu’elle raconte, le storytelling vient donc y apporter l’équilibre et l’émotion nécessaires via une représentation narrative accessible. Le data storytelling est le pendant complémentaire de la datavisualisation.

2. Mettre en avant les éléments clés de manière ludique
Baigné dans une culture essentiellement visuelle, le regard de chacun d’entre nous est naturellement attiré par les schémas, les couleurs et les formes. La datavisualisation étant l’art d’illustrer les chiffres de manière ludique et créative, elle permet donc de captiver plus rapidement l’attention afin d’identifier dans un ensemble de données les tendances et les valeurs inhabituelles.
L’objectif est qu’au sein de l’entreprise, chaque domaine fonctionnel, du data scientist et de la DSI au commercial puisse lire facilement les données en libre-service et les comprendre. Visualiser les données d’activité et les KPI (Key Performance Indicators) de façon simple est la clé d’un pilotage de performance réussi à long terme.
3. Prendre de meilleures décisions
La mise en place d’un projet ou d’une solution BI répond à la nécessité de disposer de données suffisamment fiables, compréhensibles et accessibles à tous les acteurs de l’entreprise pour un usage décisionnel. McKinsey a interrogé un panel de managers Marketing en 2013 et ils disaient s’appuyer sur des données pour prendre seulement 29% de leurs décisions. Pourquoi ? Parce qu’ils manquent de données lisibles, fiables et à jour sur lesquelles s’appuyer.
A cheval entre l’analyse des données et leur restitution, la dataviz occupe une place prépondérante dans ce processus dont la finalité est la prise de décisions optimisées pour le bon fonctionnement des activités de l’entreprise. Elle est le lien vital qui lie les sources de données, la préparation des données et le dashboard que le collaborateur utilise au quotidien.
4. Sélectionner les données qui vous intéressent

Les données provenant des fournisseurs, des partenaires, des différents comptes sociaux, du blog et du site internet de l’entreprise peuvent être nombreuses et donc difficiles à circonscrire.
Un travail de sélection devient dès lors indispensable. Ainsi, grâce aux indicateurs-clés de performance, il est possible d’extraire uniquement les données les plus importantes. Celles-ci sont ensuite analysées et rendues accessibles grâce à la datavisualisation en utilisant un outil de Business Intelligence en self-service comme MyReport BE de MyReport (anciennement Report One) et Power BI.
5. Simplifier la production de reportings impactants
En effet, l’utilisation de la dataviz par le bais de logiciels BI permet de créer facilement et de manière intuitive des tableaux de bord et rapports complets. Grâce à ses outils fonctionnant en glisser-déposer, il est plus simple que jamais de créer des graphiques, des infographies, des tableaux de bord et des reportings.
Cette création est non seulement plus simple mais aussi plus rapide pour tenir les délais adéquats afin de favoriser la prise de décisions stratégiques. La question du timing est cruciale en matière d’analyse et d’illustration de données. Le faire c’est bien, mais le faire à temps pour informer la prise de décision c’est mieux.
Vous avez des questions en matière de data visualisation ou d’informatique décisionnelle ? Nos experts sont à votre disposition ci-dessous. Ils peuvent vous faire une démonstration de solution de reporting pour visualiser et analyser vos données. Vous pouvez aussi faire appel à eux pour faire le point sur vos besoins d’aide à la décision.